
Si os pasa como a mí, si no os funcionan correctamente los nuevos «pies de foto» -captions- disponibles en WordPress 2.6, o no os alinea como debería las fotografías a izquierda o derecha… probablemente sea una cuestión de estilo. De hojas de estilo, quiero decir
😉
El editor de textos de la versión 2.6 permite la inclusión de imágenes flotantes en el texto, bien a derecha, izquierda o centro del mismo. También es posible colocar un marco y pie de foto alrededor de las imágenes, como véis en la que acompaña estas líneas. Pero todo ello lo hace en base a ciertas clases que deben estar incluidas en la hoja de estilos de vuestro tema wordpress.
Si vuestro tema no incluye esas clases, añadirlas es muy sencillo. Podéis hacerlo desde el menú de administración de wordpress (voy a suponer que traducido al castellano) en la pestaña Diseño->Editor de Temas. Una vez en ellas escogéis en la barra lateral la hoja de estilos, normalmente llamada style.css, y añadís al final los siguientes textos
Para alinear las imágenes correctamente
img.alignleft, div.alignleft
{
float:left;
margin:0 0.5em 0.5em 0;
}
img.alignright, div.alignright
{
float:right;
margin:0 0 0.5em 0.5em;
}
img.aligncenter, div.aligncenter
{
text-align:center;
margin:0 auto;
}
Para mostrar los pies de foto
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
/* optional rounded corners for browsers that support it */
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
Guardais y ¡a probar!
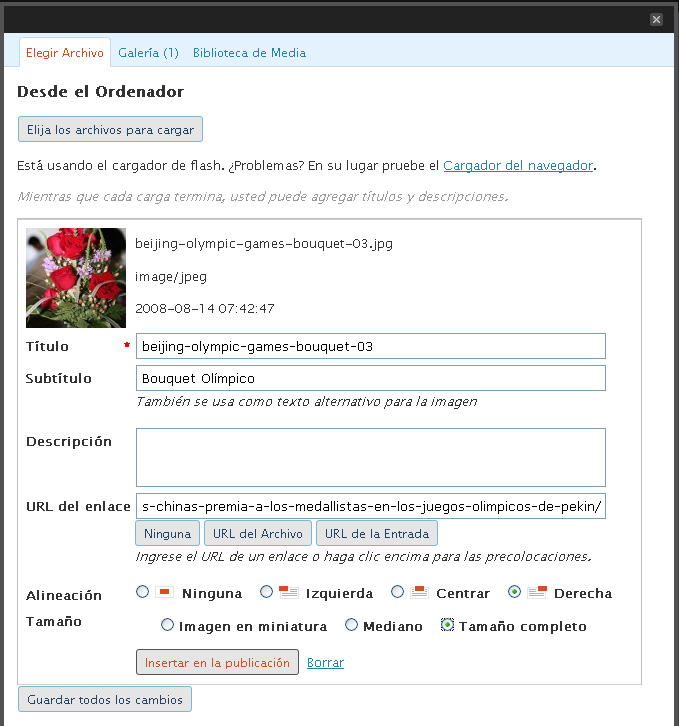
Por cierto, a mí me despistó la traducción de «captions», no sabía dónde insertarlos… es el «subtitulo» de la foto. Os dejo un ejemplo

Muchas gracias por el dato,,, perfecto y a la primera
Muchas gracias, me ha solucionado el problemilla. A veces es útil usar pies de foto y mi theme no estaba preparado, gracias.
Muchas gracias por esta aportación, yo tenía ese problema.
De nada chicos… ¡me abrumáis con tanto agradecimiento!
🙂
El único blog que me soluciono el problema. Después de 5 horas de probar varios métodos para centrar una imagen al fin encontré la solución.
Larga vida a este blog…